When viewing a page in author mode, AEM automatically injects a sidekick into page components. This works great when viewing a single page, but what happens when one page needs to load all or parts of another page, like in the following example?
Problem: Nested AEM pages will spawn multiple Sidekicks, none of which will load correctly
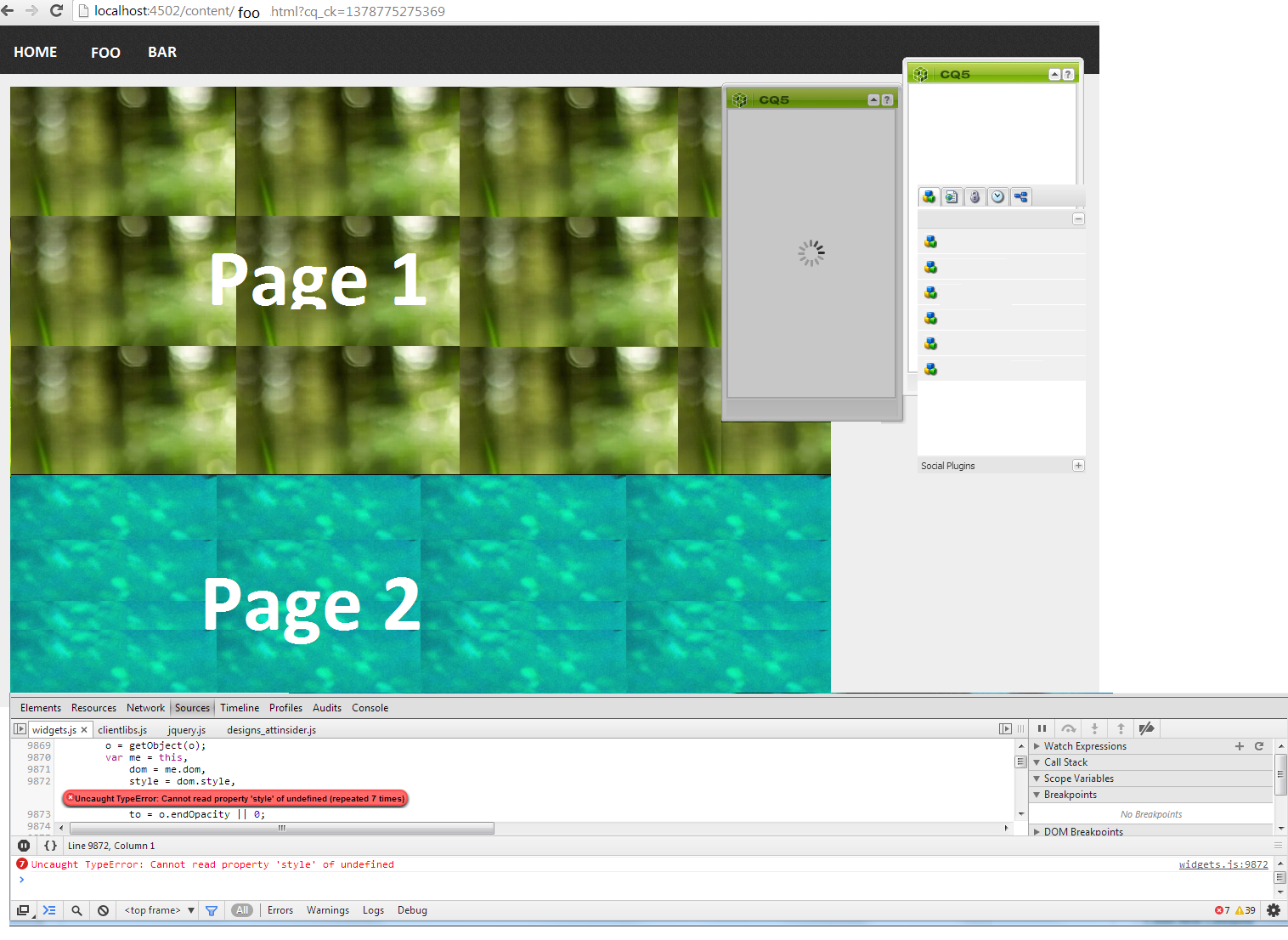
The screen shot above illustrates this problem. The only javascript error outputs the following to the console per page loaded:
Uncaught TypeError: Cannot read property 'style' of undefined widgets.js:9872
Solution: Remove the Sidekick on child pages, either entirely, or just when viewing as a child page
Step 0: We’ll assume a page component has been overwritten for the project. This means all or some of the files from /libs/foundation/components/page/ have been copied over.
If this hasn’t occured, do so, and make sure the child pages have a jcr:content/sling:resourceType property that points to your new page type.
Step 1: Now, find head.jsp and the line that includes /libs/wcm/core/components/init/init.jsp
Step 2: That line loads the Sidekick. Either remove it, or get creative and only display it when the page is being viewed on its own.
Summary: Problems with AEM’s automatic component injection in author mode can be overcome by overridding parent components and adding more precise logic.

Correct! I have removed the init.jsp statement in child pages, sidekick is getting displayed.
Thanks!
Srujan
When I switch to design mode, displaying white screen page? May I know the reason?
Srujan